Judul Artikel : Buat Teks Efek Kertas Melipat Di Photoshop
Link Artikel : Buat Teks Efek Kertas Melipat Di Photoshop
Buat Teks Efek Kertas Melipat Di Photoshop
Artikel Photoshop Text Effects, Artikel Tutorial Photoshop,
Buat Teks Efek Kertas Melipat Di Photoshop adalah tutorial yang akan kita pelajari pada kesempatan kali ini. Teks efek berlipat di photoshop merupakan teks yang yang dibuat menyerupai kertas yang di lipat membentuk huruf-huruf yang diinginkan. Banyak yang telah membahas bagaimana cara membuat teks efek folded ini. Pada tutorial ini desainsekarang akan membuat teks efek berlipat dengan warna-warna kertas yang cerah. Sebelumnya kita telah belajar bagaimana cara membuat teks efek retro.
Lihat: Tutorial Teks Efek Retro di Photoshop
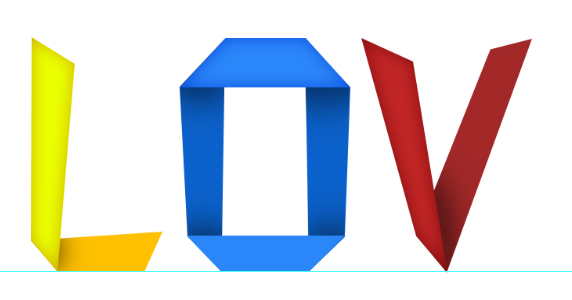
Berikut ini adalah teks efek berlipat yang akan kita hasilkan.
Langkah pembuatan Teks efek Folded di photoshop
Langkah 1
Buat file baru di photoshop dengan ukuran W:2000 dan H: 1000
Klik menu File-New atau dengan menekan Ctrl+N di keyboard.
Langkah 2
Dalam pembuatan teks ini kita tidak menggunakan text tool dengan jenis font apapun, namun kita akan menggunakan pen tool dengan jenis shape untuk menggambar huruf yang kita ingin kan. Teks yang kita ciptakan pada tutorial ini adalah LOVE.
Aktifkan Pen tool (P), kemudian kita mulai menggambar bentuk huruf L.
Pertama kita gambar tangkai untuk huruf ini.
Didalam imajinasi kita sudah harus tergambar bentuk hurf L yang kita buat dengan efek berlipat ini. Untuk tangkai kita beri warna kuning.
Langkah 3
Selanjutnya kita akan membuat lantai dari huruf L masih dengan tool yang sama (pen tool), dengan posisi layer berada dibawah layer shape yang kita buat diawal tadi.
Sesuai dengan teks yang akan kita buat, bentuk huruf haruslah menyerupai kertas yang berlipat.
Untuk shape ini kita beri warna kuning yang mengarah ke Orange.
Untuk tangkai beri inner shadow layer style dengan komposisi aturan seperti berikut ini.
Langkah 4
Pada langkah ini kita membuat bayangan pada lipatan kertas.
Buat layer baru diatas layer shape ke dua atau dibawah layer shape 1.
Kemudian tekan Ctrl di keyboard sambil menekan mouse pada kotak layer shape 2. Cara ini kita lakukan untuk mendapatkan seleksi mengikuti bentuk shape dari layer tersebut.
Aktifkan Brush tool(B) dengan jenis bursh yang lembut dan berwarna hitam, kemudian sapukan pada shape yang saling bersinggungan. Untuk lebih mudah dimengerti silahkan lihat gambar dibawah ini.
Turunkan Opacity layer hasil brush tersebut menjadi 45%. Maka huruf L telah selesai kita buat.
Langkah 5
Agar huruf yang kita buat selanjutnya selaras dengan huruf L, kita gunakan guide line untuk menentukan ukuran tinggi dari huruf yang akan kita buat.
Pada langkah selanjutnya kita masih menggambar huruf dengan menggunakan pen tool (P) dan cara yang kita pakai masih sama seperti kita membuat huruf L.
Untuk huruf O kita gunakan dominan warna biru.
Untuk shape yang berada diatas kita beri layer style shadow seperti berikut ini.
Terapkan layer style yang sama untuk setiap lipatan bagian atas yang horizontal.
Kemudian untuk huruf V, kita gunakan warna dominan merah marun.
Dan bentuk huruf V yang kita buat seperti berikut ini.
Untuk huruf E kita gunakan warna dominan ungu. Dan hasil lipatan yang kita dapatkan seperti gambar berikut ini.
Final
Selesai sudah teks efek folded kita pada kesempatan kali ini. Dan berikut adalah hasil akhirnya.
Demikianlah tutorial sederhana tentang membuat teks efek Folded di Photoshop. Terima kasih telah berkunjung ke desainsekarang, semoga tutorial ini bermanfaat bagi kita semua. Amiin. Jika ada pertanyaan dan saran silahkan berkomentar di kolom komentar yang telah kami sediakan dibawah ini. Terima kasih.
Lihat: Tutorial Teks Efek Retro di Photoshop
Berikut ini adalah teks efek berlipat yang akan kita hasilkan.
 |
| teks efek folded di photoshop |
Langkah 1
Buat file baru di photoshop dengan ukuran W:2000 dan H: 1000
Klik menu File-New atau dengan menekan Ctrl+N di keyboard.
Langkah 2
Dalam pembuatan teks ini kita tidak menggunakan text tool dengan jenis font apapun, namun kita akan menggunakan pen tool dengan jenis shape untuk menggambar huruf yang kita ingin kan. Teks yang kita ciptakan pada tutorial ini adalah LOVE.
Aktifkan Pen tool (P), kemudian kita mulai menggambar bentuk huruf L.
Pertama kita gambar tangkai untuk huruf ini.
Didalam imajinasi kita sudah harus tergambar bentuk hurf L yang kita buat dengan efek berlipat ini. Untuk tangkai kita beri warna kuning.
Langkah 3
Selanjutnya kita akan membuat lantai dari huruf L masih dengan tool yang sama (pen tool), dengan posisi layer berada dibawah layer shape yang kita buat diawal tadi.
Sesuai dengan teks yang akan kita buat, bentuk huruf haruslah menyerupai kertas yang berlipat.
Untuk shape ini kita beri warna kuning yang mengarah ke Orange.
Untuk tangkai beri inner shadow layer style dengan komposisi aturan seperti berikut ini.
Langkah 4
Pada langkah ini kita membuat bayangan pada lipatan kertas.
Buat layer baru diatas layer shape ke dua atau dibawah layer shape 1.
Kemudian tekan Ctrl di keyboard sambil menekan mouse pada kotak layer shape 2. Cara ini kita lakukan untuk mendapatkan seleksi mengikuti bentuk shape dari layer tersebut.
Aktifkan Brush tool(B) dengan jenis bursh yang lembut dan berwarna hitam, kemudian sapukan pada shape yang saling bersinggungan. Untuk lebih mudah dimengerti silahkan lihat gambar dibawah ini.
Turunkan Opacity layer hasil brush tersebut menjadi 45%. Maka huruf L telah selesai kita buat.
Langkah 5
Agar huruf yang kita buat selanjutnya selaras dengan huruf L, kita gunakan guide line untuk menentukan ukuran tinggi dari huruf yang akan kita buat.
Pada langkah selanjutnya kita masih menggambar huruf dengan menggunakan pen tool (P) dan cara yang kita pakai masih sama seperti kita membuat huruf L.
Untuk huruf O kita gunakan dominan warna biru.
Untuk shape yang berada diatas kita beri layer style shadow seperti berikut ini.
Terapkan layer style yang sama untuk setiap lipatan bagian atas yang horizontal.
Kemudian untuk huruf V, kita gunakan warna dominan merah marun.
Dan bentuk huruf V yang kita buat seperti berikut ini.
Untuk huruf E kita gunakan warna dominan ungu. Dan hasil lipatan yang kita dapatkan seperti gambar berikut ini.
Final
Selesai sudah teks efek folded kita pada kesempatan kali ini. Dan berikut adalah hasil akhirnya.
Demikianlah tutorial sederhana tentang membuat teks efek Folded di Photoshop. Terima kasih telah berkunjung ke desainsekarang, semoga tutorial ini bermanfaat bagi kita semua. Amiin. Jika ada pertanyaan dan saran silahkan berkomentar di kolom komentar yang telah kami sediakan dibawah ini. Terima kasih.
Demikianlah Artikel Buat Teks Efek Kertas Melipat Di Photoshop
Tutorial Buat Teks Efek Kertas Melipat Di Photoshop, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian untuk tutorial kali ini. Semoga sobat grafis lebih betah membaca artikel tutorial yang saya buat. Terima kasih.
Anda sedang membaca artikel Buat Teks Efek Kertas Melipat Di Photoshop dan artikel ini url permalinknya adalah https://tutorialgrafisku.blogspot.com/2016/06/buat-teks-efek-kertas-melipat-di.html Semoga artikel ini bisa bermanfaat.
Tag : Photoshop Text Effects, Tutorial Photoshop,
















0 Response to "Buat Teks Efek Kertas Melipat Di Photoshop"
Post a Comment