Judul Artikel : Cara Membuat Teks Efek Retro Dengan Photoshop
Link Artikel : Cara Membuat Teks Efek Retro Dengan Photoshop
Cara Membuat Teks Efek Retro Dengan Photoshop
Artikel Photoshop Text Effects, Artikel Tutorial Photoshop,
Tutorial kita pada kesempatan kali ini adalah tentang cara membuat efek retro pada teks di photosohop. Efek retro adalah efek yang membuat teks terlihat seperti masa lampau, efek retro ini membuat teks seperti teks jadul . Dengan menambahkan texture old paper pada teks, maka teks tersebut terlihat smakin berumur.
Dibawah ini adalah hasil akhir dari tutorial kita
Bahan:
Bauhaus 93 font
Viking Squad font
Paper Background
Tutorial teks efek retro di photoshop
Langkah 1
Buat file baru di photoshop dengan uk W=1000px, H=500px Res=72.
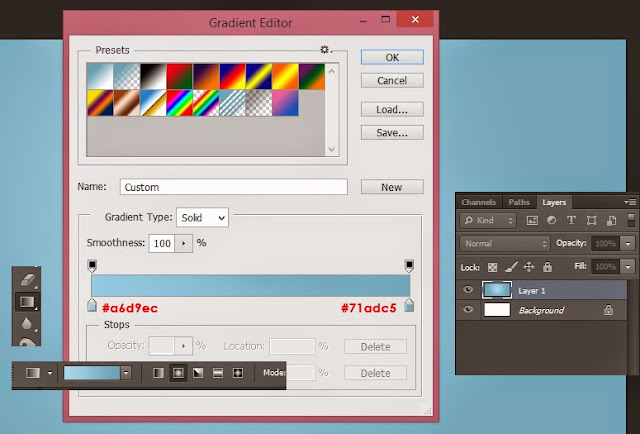
Selanjutnya untuk membuat background aktifkan Gradient Tool (G), Beri warna biru tua dan biru muda untuk gradient ini dan untuk mode gradient kita pakai radial mode.
Langkah 2
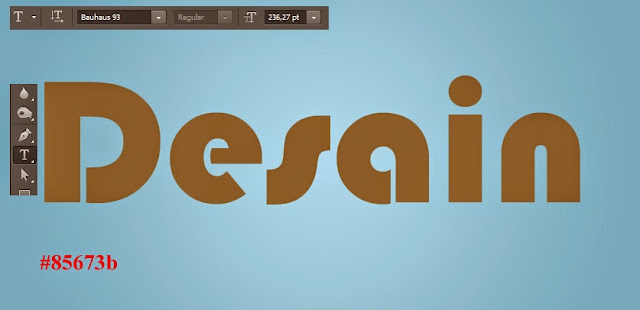
Aktifkan Horizontal Type Tool (T), pada kesempatan kita akan memakai font Bauhaus 93 , font ini adalah font bawaan windows.
Teks yang saya gunakan adalah Desain.
Beri layer teks tersbut drop shadow dengan pengaturan seperti gambar dibawah ini.
Lihat Juga : Tutorial efek manusia api di photoshop
Langkah 3
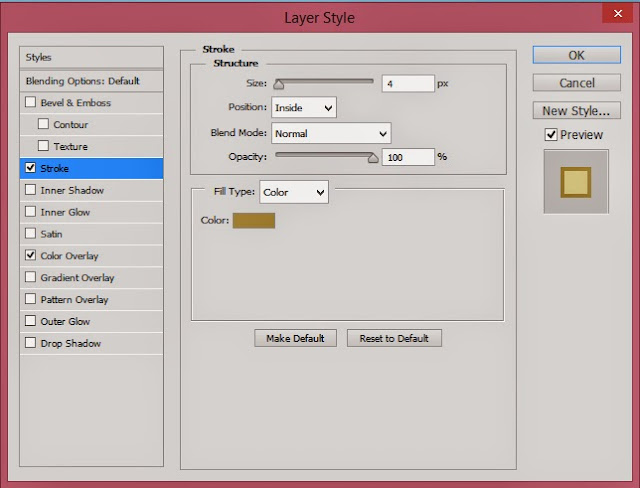
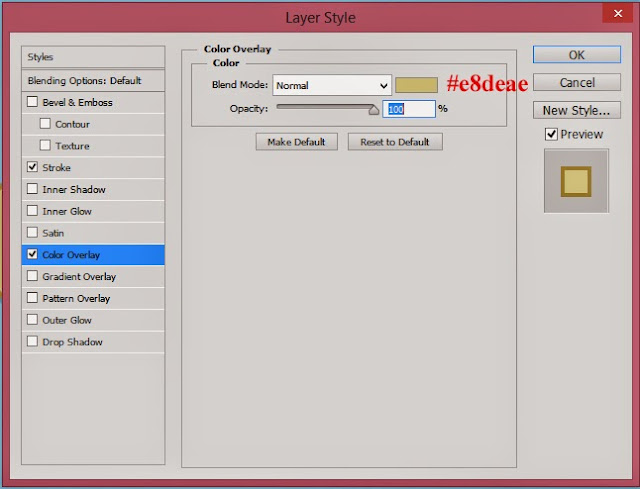
Duplikat layer desain, kemudian untuk layer hasil duplikat beri layer style dengan pengaturan seperti berikut ini.
Dan hasil yang kita dapatkan adalah seperti berikut ini.
Langkah 4
Aktifkan Move Tool(V), Kemudian geser layer teks yang bagian atas sedikit kekiri, seperti gambar berikut ini.
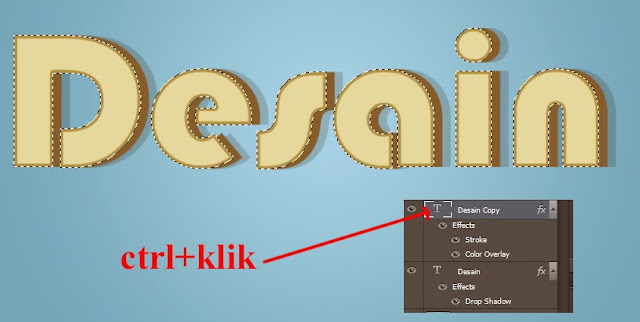
Seleksi teks Desain paling atas, dengan cara menekan ctrl pada keyboard sambli klik kiri pada kota layer.
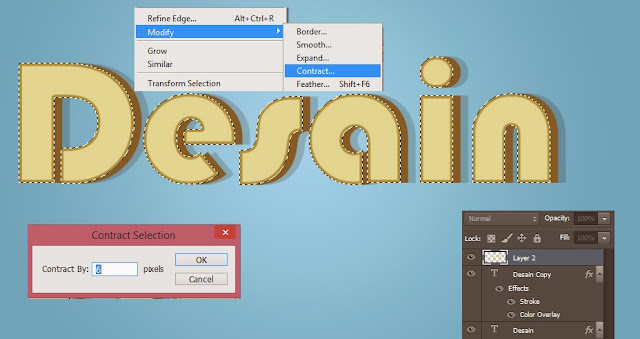
Pilih menu select-modify-Contract, isi kotak contract by dengan 6 pxl.
Buat layer baru dan aktifkan Fill tool , isi seleksi dengan warna putih.
Kemudian setelah itu beri layer style inner shadow dengan komposisi pengaturan seperti berikut ini.
Dan inilah hasil yang kita dapatkan.
Langkah 5
Aktifkan Rectangle tool dan buat persegi panjang berwana coklat.
Beri layer style drop shadow dengan komposisi sebagai berikut ini.
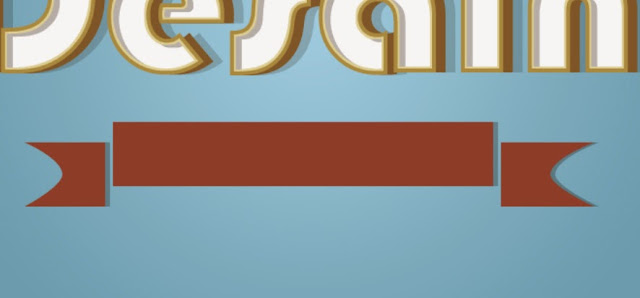
Buat lagi persegi untuk membuat kemudian tambahkan anchor point di sisi kanan untuk membuat gambar seperti pita.
Untuk gambar satu nya duplikat kemudian flip horizontal, sehingga hasil nya seperti berikut ini.
Langkah 6
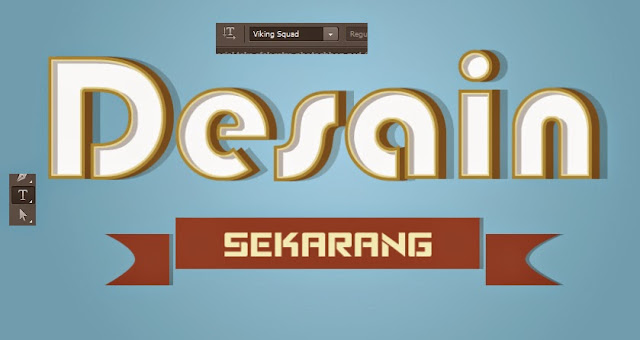
Aktifkan kembali Horizontal Type tool dengan jenis font viking squad, dan buat teks berada di tengah-tengah pita tadi.
Selanjutnya tahap terakhir masukkan foto paper dan letakkan dibagian atas.
Ubah belnding mode menjadi Linier burn dan untuk opacity turunkan menjadi 75%.
Final !
Dan inilah hasil yang kita dapatkan.
Demikianlah tutorial teks efek retro kita pada kesempatan kali ini, terima kasih atas kunjungannya dan salam sukses dari author desainsekarang.
Wassalam
Dibawah ini adalah hasil akhir dari tutorial kita
Bahan:
Bauhaus 93 font
Viking Squad font
Paper Background
Tutorial teks efek retro di photoshop
Langkah 1
Buat file baru di photoshop dengan uk W=1000px, H=500px Res=72.
Selanjutnya untuk membuat background aktifkan Gradient Tool (G), Beri warna biru tua dan biru muda untuk gradient ini dan untuk mode gradient kita pakai radial mode.
Langkah 2
Aktifkan Horizontal Type Tool (T), pada kesempatan kita akan memakai font Bauhaus 93 , font ini adalah font bawaan windows.
Teks yang saya gunakan adalah Desain.
Beri layer teks tersbut drop shadow dengan pengaturan seperti gambar dibawah ini.
Lihat Juga : Tutorial efek manusia api di photoshop
Langkah 3
Duplikat layer desain, kemudian untuk layer hasil duplikat beri layer style dengan pengaturan seperti berikut ini.
Dan hasil yang kita dapatkan adalah seperti berikut ini.
Langkah 4
Aktifkan Move Tool(V), Kemudian geser layer teks yang bagian atas sedikit kekiri, seperti gambar berikut ini.
Seleksi teks Desain paling atas, dengan cara menekan ctrl pada keyboard sambli klik kiri pada kota layer.
Pilih menu select-modify-Contract, isi kotak contract by dengan 6 pxl.
Buat layer baru dan aktifkan Fill tool , isi seleksi dengan warna putih.
Kemudian setelah itu beri layer style inner shadow dengan komposisi pengaturan seperti berikut ini.
Dan inilah hasil yang kita dapatkan.
Langkah 5
Aktifkan Rectangle tool dan buat persegi panjang berwana coklat.
Beri layer style drop shadow dengan komposisi sebagai berikut ini.
Buat lagi persegi untuk membuat kemudian tambahkan anchor point di sisi kanan untuk membuat gambar seperti pita.
Untuk gambar satu nya duplikat kemudian flip horizontal, sehingga hasil nya seperti berikut ini.
Langkah 6
Aktifkan kembali Horizontal Type tool dengan jenis font viking squad, dan buat teks berada di tengah-tengah pita tadi.
Selanjutnya tahap terakhir masukkan foto paper dan letakkan dibagian atas.
Ubah belnding mode menjadi Linier burn dan untuk opacity turunkan menjadi 75%.
Final !
Dan inilah hasil yang kita dapatkan.
Demikianlah tutorial teks efek retro kita pada kesempatan kali ini, terima kasih atas kunjungannya dan salam sukses dari author desainsekarang.
Wassalam
Demikianlah Artikel Cara Membuat Teks Efek Retro Dengan Photoshop
Tutorial Cara Membuat Teks Efek Retro Dengan Photoshop, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian untuk tutorial kali ini. Semoga sobat grafis lebih betah membaca artikel tutorial yang saya buat. Terima kasih.
Anda sedang membaca artikel Cara Membuat Teks Efek Retro Dengan Photoshop dan artikel ini url permalinknya adalah https://tutorialgrafisku.blogspot.com/2016/06/cara-membuat-teks-efek-retro-dengan.html Semoga artikel ini bisa bermanfaat.
Tag : Photoshop Text Effects, Tutorial Photoshop,






















0 Response to "Cara Membuat Teks Efek Retro Dengan Photoshop"
Post a Comment