Judul Artikel : Membuat Teks Efek 3D Gradient Di photoshop
Link Artikel : Membuat Teks Efek 3D Gradient Di photoshop
Membuat Teks Efek 3D Gradient Di photoshop
Artikel Photoshop Text Effects, Artikel Tutorial Photoshop,
Banyak sudah kita melihat tutorial desain yang membahas tentang bagaimana cara membuat teks 3D dengan photoshop, banyak cara yang bisa kita lakukan untuk membuat sebuah teks menjadi efek 3D.
Tutorial berikut ini kita akan membuat teks 3D dengan memanfaatkan fungsi Drop Shadow pada layer style, setelah itu kita beri gradient style dan efek berkilauan, Oleh karena itulah teks ini kami beri nama teks efek 3D gradient berkilauan. (Ada ide nama yang lebih bagus ? :-)
Teks efek 3D Gradient photoshop
Langkah 1
Buat file baru di photoshop
Klik menu file - New atau tekan Ctrl+N di keyboard
Width : 2000 px
Height : 1500 px
Resolution : 72 px
Aktifkan Horizontal Type Tool (T).
Font : Edwardiant Script
warna : Black
Disini kita menggunakan teks Great sebagai bahan contoh
Duplikat layer teks great dan untuk layer great hasil duplikat atau layer great paling atas kita beri layer style gradient dengan komposisi seperti gambar dibawah ini.
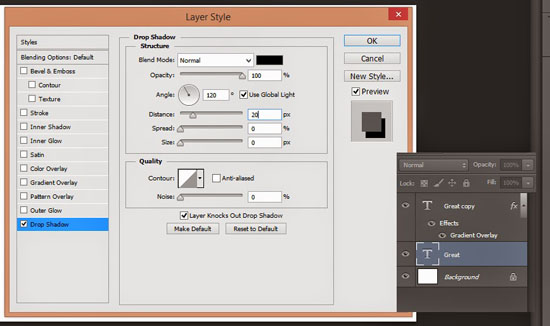
Sedangkan untuk layer Great paling bawah kita beri layer style drop shadow dengan komposisi sebagai berikut ini.
Langkah 2
Aktifkan Pen Tool (P), dengan tipe shape kemudian kita gambar shape untuk menutupi bagian yang kosong dari hasil drop shadow pada layer great yang pertama.
Layer shape yang kita buat menggunakan Pen Tool berada di bawah layer great yang kita beri layer style gradient dan diatas layer great yang kita beri drop shadow.
Setelah shape kita hubungkan maka kita akan dapat hasil 3D seperti berikut ini.
Lakukan hal yang sama seperti diatas untuk memberikan efek 3D pada teks kita Great ini.
inilah hasil 3D yang kita dapatkan.
Aktifkan semua teks hasil dari pen tool tadi, beserta teks great yang pling bawah, klik kanan pada layer box kemudian pilih merge layers.
Merge layers ini untuk menyatukan layer - layer shape dengan layer teks great tadi.
Setelah kita merge maka kita akan mendapatkan layer seperti berikut ini.
Langkah 3
Pada langkah ini kita akan membuat background untuk teks efek 3D ini.
buat layer baru diatas layer background.
Menggunakan Gradient Tool (G), tipe radial beri warna gradient sebagai berikut.
Ini lah background yang kita dapatkan.
Aktifkan layer hasil merge kita tadi, kemudian beri layer style color overlay dengan warna hijau tua.
dan Drop shadow dengan komposisi seperti gambar berikut.
Langkah 4
Tekan ctrl pada keyboard sambil klik pada kotak layer hasil merge, cara ini di gunakan untuk memberi seleksi pada teks hasil merge tersebut.
Setelah hasil seleksi kita dapatkan, buat layer baru diatas layer hasil merge, kemudian aktifkan brush tool dengan brush lembut, untuk memberi efek cahaya pada 3D ini.
Kembali lagi ke layer teks greate paling atas dan beri layer style inner shadow dengan komposisi sebagai berikut.
Langkah 5
Merge semua layers kecuali layers background dan layer 1 yang menjadi latar belakang teks ini.
Duplikat layer teks great dan untuk layer yang dibawah kita beri filter - blur - Gaussian blur 10 px.
Final !
Setelah semua langkah kita lakukan, maka kita akan mendapatkan hasil efek teks 3D seperti berikut ini
Demikianlah Tutorial teks 3D gradient dengan photoshop. Semoga tutorial ini bermanfaat bagi kita semua.
Silahkan berikan kritik dan saran anda dibawah postingan ini.
Terima kasih
Tutorial berikut ini kita akan membuat teks 3D dengan memanfaatkan fungsi Drop Shadow pada layer style, setelah itu kita beri gradient style dan efek berkilauan, Oleh karena itulah teks ini kami beri nama teks efek 3D gradient berkilauan. (Ada ide nama yang lebih bagus ? :-)
Teks efek 3D Gradient photoshop
Langkah 1
Buat file baru di photoshop
Klik menu file - New atau tekan Ctrl+N di keyboard
Width : 2000 px
Height : 1500 px
Resolution : 72 px
Aktifkan Horizontal Type Tool (T).
Font : Edwardiant Script
warna : Black
Disini kita menggunakan teks Great sebagai bahan contoh
Duplikat layer teks great dan untuk layer great hasil duplikat atau layer great paling atas kita beri layer style gradient dengan komposisi seperti gambar dibawah ini.
Sedangkan untuk layer Great paling bawah kita beri layer style drop shadow dengan komposisi sebagai berikut ini.
Langkah 2
Aktifkan Pen Tool (P), dengan tipe shape kemudian kita gambar shape untuk menutupi bagian yang kosong dari hasil drop shadow pada layer great yang pertama.
Layer shape yang kita buat menggunakan Pen Tool berada di bawah layer great yang kita beri layer style gradient dan diatas layer great yang kita beri drop shadow.
Setelah shape kita hubungkan maka kita akan dapat hasil 3D seperti berikut ini.
Lakukan hal yang sama seperti diatas untuk memberikan efek 3D pada teks kita Great ini.
inilah hasil 3D yang kita dapatkan.
Aktifkan semua teks hasil dari pen tool tadi, beserta teks great yang pling bawah, klik kanan pada layer box kemudian pilih merge layers.
Setelah kita merge maka kita akan mendapatkan layer seperti berikut ini.
Langkah 3
Pada langkah ini kita akan membuat background untuk teks efek 3D ini.
buat layer baru diatas layer background.
Menggunakan Gradient Tool (G), tipe radial beri warna gradient sebagai berikut.
Ini lah background yang kita dapatkan.
Aktifkan layer hasil merge kita tadi, kemudian beri layer style color overlay dengan warna hijau tua.
dan Drop shadow dengan komposisi seperti gambar berikut.
Langkah 4
Tekan ctrl pada keyboard sambil klik pada kotak layer hasil merge, cara ini di gunakan untuk memberi seleksi pada teks hasil merge tersebut.
Setelah hasil seleksi kita dapatkan, buat layer baru diatas layer hasil merge, kemudian aktifkan brush tool dengan brush lembut, untuk memberi efek cahaya pada 3D ini.
Kembali lagi ke layer teks greate paling atas dan beri layer style inner shadow dengan komposisi sebagai berikut.
Langkah 5
Merge semua layers kecuali layers background dan layer 1 yang menjadi latar belakang teks ini.
Duplikat layer teks great dan untuk layer yang dibawah kita beri filter - blur - Gaussian blur 10 px.
Final !
Setelah semua langkah kita lakukan, maka kita akan mendapatkan hasil efek teks 3D seperti berikut ini
Demikianlah Tutorial teks 3D gradient dengan photoshop. Semoga tutorial ini bermanfaat bagi kita semua.
Silahkan berikan kritik dan saran anda dibawah postingan ini.
Terima kasih
Demikianlah Artikel Membuat Teks Efek 3D Gradient Di photoshop
Tutorial Membuat Teks Efek 3D Gradient Di photoshop, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian untuk tutorial kali ini. Semoga sobat grafis lebih betah membaca artikel tutorial yang saya buat. Terima kasih.
Anda sedang membaca artikel Membuat Teks Efek 3D Gradient Di photoshop dan artikel ini url permalinknya adalah https://tutorialgrafisku.blogspot.com/2016/06/membuat-teks-efek-3d-gradient-di.html Semoga artikel ini bisa bermanfaat.
Tag : Photoshop Text Effects, Tutorial Photoshop,





















0 Response to "Membuat Teks Efek 3D Gradient Di photoshop"
Post a Comment