Judul Artikel : Cara Membuat Desain Web dengan Photoshop
Link Artikel : Cara Membuat Desain Web dengan Photoshop
Cara Membuat Desain Web dengan Photoshop
Artikel Membuat Dengan Photoshop, Artikel Tutorial Photoshop,
Cara membuat desain web dengan photoshop - Ada beragam alasan yang dimiliki seseorang untuk membuat desain websitnya sendiri. Mungkin salah satu alasannya adalah agar mereka memiliki website dengan tampilan berbeda dan lain daripada yang lain. Di dalam tutorial photoshop kali ini, saya akan mengajak anda semua untuk belajar bersama mengenai cara membuat desain web dengan photoshop secara cepat dan mudah. Tentu saja penjelasan yang saya berikan di sini hanya berupa teknik-teknik dasar yang digunakan dalam pembuatan desain atau template dari sebuah website. Desain website yang saya hadirkan di sini dibuat dengan memadukan beragam warna sehingga tampilannya akan menjadi menarik meski tata letaknya bisa dibilang amat sederhana. Dengan kreatifitas yang anda miliki, nantinya anda bisa melakukan modifikasi sesuai dengan yang anda inginkan.
 |
| Source: Google Images |
Sebenarnya untuk membuat sebuah desain website diperlukan dua langkah. Langkah yang pertama adalah membat layout dengan aplikasi photoshop dan langkah yang kedua adalah membuat kode html untuk desain tersebut melalui aplikasi dreamweaver. Karena blog ini hanya membahas mengenai tutorial photoshop, maka yang saya jelaskan di sini hanyalah langkah awal yaitu tentang bagaimana membuat layout sebuah website atau blog dengan menggunakan photoshop. Untuk tutorial tentang pembuatan kode html nya anda bisa mencarinya di google. Jangan khawatir karena ada banyak sekali website yang menyediakan tentang cara membuat html dengan aplikasi dreamweaver. Baiklah tak perlu berlama-lama lagi mari langsung saja kita simak cara pembuatan desain website dengan photoshop berikut ini:
Tutorial Cara Membuat Desain Website dengan Photoshop Mudah dan Cepat
Langkah pertama
Tahap pertama dalam pembuatan desain web adalah membuat layout untuk desain awal. Buatlah sebuah kanvas baru dengan ukuran 700 x 875 px dan pengaturan resolusi pada angka 72 ppi. Jangan lupa untuk mengatur background content pada opsi transparent.
 |
| Source: Google Images |
Langkah kedua
Klik rounded rectangle tool pada kolom tool box, kemudian buatlah sebuah bidang dengan bentuk persegi agak memanjang ke bawah. Ini kan digunakan sebagai background dari desain web yang anda buat.
 |
| Source: Google Images |
Langkah ketiga
Klik kanan pada layer shape 1 kemudian pilih opsi blending option. Setelah itu klik gradient dan buatlah gradasi warna sesuai dengan kesukaan anda. Untuk desain ini dipilih warna hijau agak kecokelatan dengan warna dasar putih sehingga hasil gradasinya akan tampak seperti ini:
 |
| Source: Google Images |
Langkah keempat
Langkah selanjutnya adalah membuat panel menu yang nantinya akan diisi dengan beberapa kategori menu. Klik lagi rounded rectangle tool kemudian buat sebuah kotak persegi kecil di bagian kiri atas background. Beri gradasi warna yang agak berbeda agar tidak menyatu dengan warna pada background.
 |
| Source: Google Images |
Langkah kelima
Buatlah beberapa persegi memanjang dengan rounded rectangle tool berikan warna yang lebih cerah seperti yang ada pada gambar di bawah ini:
 |
| Source: Google Images |
Langkah keenam
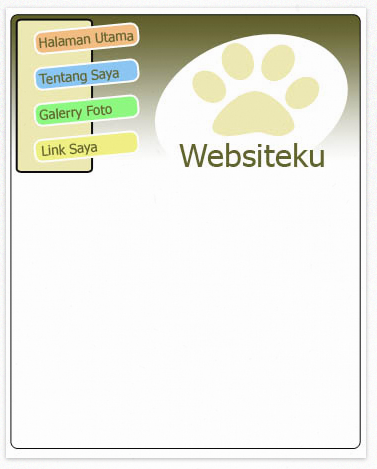
Berikan tulisan pada kolom menu yang telah dibuat. Biasanya kolom menu diisi dengan beragam kategori mulai dari halaman utama, tentang saya, galeri foto, dan juga beragam link yang bertautan dengan website tersebut. Tak lupa ditambahkan gambar menarik lainnya di sebelah kanan background agar desain website tidak terlalu kosong dan monoton.
 |
| Source: Google Images |
Langah ketujuh
Gunakan slice tool untuk memotong-motong layer menjadi beberapa bagian. Daftar menu dibagi menjadi 4 bagian sesuai dengan kategori yang ada. Kemudian logo website di sebelah kanan dipotong menjadi 1 bagian. Dan buat 1 bagian di bawah untuk konten atau isi dari web tersebut.
 |
| Source: Google Images |
Langkah kedelapan
Sejauh ini desain web sederhana sudah selesai, anda tinggal menyimpannya dengan menuju menu file>save for web and devices...
 |
| Source: Google Images |
Langkah kesembilan
Pada jendela wizard pada saat melakukan save, buat pengaturan seperti pada gambar di bawah ini:
 |
| Source: Google Images |
Itulah kiranya langkah awal dalam cara membuat desain web dengan photoshop mudah dan cepat selanjutnya anda tinggal mengeditnya dengan menggunakan macromedia dreamweaver untuk memasukkan kode html pada desain tersebut agar dapat digunakan sebagai template dari sebuah website atau blog yang anda miliki. Sekian dari saya, sampai jumpa lagi pada beragam tutorial photoshop selanjutnya.
Demikianlah Artikel Cara Membuat Desain Web dengan Photoshop
Tutorial Cara Membuat Desain Web dengan Photoshop, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian untuk tutorial kali ini. Semoga sobat grafis lebih betah membaca artikel tutorial yang saya buat. Terima kasih.
Anda sedang membaca artikel Cara Membuat Desain Web dengan Photoshop dan artikel ini url permalinknya adalah https://tutorialgrafisku.blogspot.com/2016/06/cara-membuat-desain-web-dengan-photoshop.html Semoga artikel ini bisa bermanfaat.
Tag : Membuat Dengan Photoshop, Tutorial Photoshop,
0 Response to "Cara Membuat Desain Web dengan Photoshop"
Post a Comment